
GoodBarber
Designsystem
Se, hvordan vi revolutionerer skabelsen af apps og giver sømløse, smukke oplevelser på tværs af alle platforme.
GoodBarber-designsystemet
GoodBarber Design System er en omfattende løsning, der fungerer som en ramme, en værktøjskasse og et grafisk charter for designere og udviklere. Det tilbyder udviklende retningslinjer for et ensartet designsprog, der sikrer effektivitet og skalerbarhed.
Det etablerer fælles designprincipper og -mønstre, samtidig med at det giver mulighed for fleksibilitet og tilpasning, når det er nødvendigt. I sidste ende hjælper det med at strømline app-udvikling og skabe smukke og funktionelle apps.
Hvorfor disse designretningslinjer?
GoodBarber, en app-builder uden kode, der blev lanceret i 2011, giver brugerne mulighed for at skabe fantastiske native apps eller Progressive Web Apps uden besvær. Vi holder fast i vores forpligtelse til ekspertise og leverer løbende de bedste løsninger til at skabe smukke apps.
I GoodBarbers tidlige dage var der ikke fuld forståelse for UX-design, hvilket gjorde app-udvikling udfordrende uden konsekvente retningslinjer. Vores rejse førte os til at udvikle GoodBarber Design System, der tilbyder omfattende retningslinjer og bedste praksis for at opnå visuel konsistens, strømline udvikling og sikre en konsistent brugeroplevelse.
Ved at dele vores designprincipper giver vi brugerne mulighed for at opnå konsistens, effektivitet og skalerbarhed i deres app-udvikling, hvilket forbedrer den overordnede kvalitet af de apps, der er skabt med vores teknologi.

Udviklere har adgang til de tekniske specifikationer for siderne og komponenterne: deres størrelse, deres placering, deres adfærd og deres egenskaber.

Designere kan stole på et sæt regler for afstand, skriftstørrelser, billedforhold eller farvefordeling, når de opretter nye sider.
Målsætninger

Effektiviser oprettelse og produktion af skabeloner ved at implementere konstruktionsprincipper.

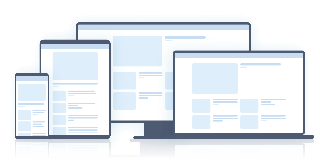
Sørg for visuel konsistens mellem siderne i en app på tværs af forskellige platforme.

Garanti for en jævn og optimal brugeroplevelse
Hvad er et godt design?
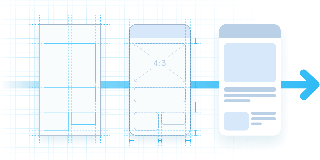
 God pladsstyring
God pladsstyring
I design spiller "hvid" plads, også kendt som negativ plads, en afgørende rolle for at skabe et rent og overskueligt design ved at adskille og fremhæve elementer. Derudover hjælper det med at etablere et hierarki og lede brugerens øje til nøgleinformation. . For at sikre visuel konsistens på tværs af sider skal man bruge gentagne afstandsværdier og justere elementer ved hjælp af et gitter for at få en flydende læseoplevelse.
 Tydeligt hierarki
Tydeligt hierarki
At opnå god kontrast mellem tekstniveauer er afgørende for et organiseret og læsbart layout. Vi bruger golden ratio til at etablere størrelsesforhold mellem overskrifter og brødtekst, hvilket sikrer æstetisk appel og funktionalitet. . Derudover anvender vi typografiteknikker som vægt, farve og afstand for at forbedre kontrasten og lede brugerens opmærksomhed, hvilket resulterer i et visuelt organiseret og letlæseligt layout.
 God skrifttype- og farvestyring
God skrifttype- og farvestyring
Begrænsning af antallet af skrifttyper og farver øger overskueligheden og undgår forvirring i designpræsentationen. . Brugerne vælger mellem forudindstillede temaer med et defineret sæt skrifttyper, hvilket letter æstetisk sammenhæng og brugertilpasning. . Brug af fire hovedfarver sikrer et effektivt informationshierarki med strategisk tildeling til brandidentitet og interaktive elementer.
Denne ramme gør det muligt at anvende et effektivt standarddesign på apps, men GoodBarber giver også avancerede brugere mulighed for at tilpasse deres produkt på en meget præcis måde, langt ud over de grundlæggende anbefalinger.
Udforsk GoodBarber Design System, og lås op for kraften i sømløst app-design!
Udforsk vores designsystem Design
Design